Урок 2. Оформление группы ВКонтакте

28 Октября
Театр начинается с вешалки, магазин начинается с вывески. Группа в контакте начинается с оформления главной страницы. Самым простым оформлением группы является аватар. Как правило, все знают, как его установить – это не сложно (но если вы не знаете, мы научим вас уже сегодня). Но аватар – это всего лишь картинка. Вы можете разместить на ней слоган или небольшой текст, но не более того.
Аватар можно сравнить с визиткой, которая призвана дать клиенту понять, о чем в этой группе, собственно, речь и заинтересовать его остаться и изучить группу подробнее. Когда речь заходит о своем интернет-магазине, такой визитки обычно недостаточно: вам нужно сообщить будущему покупателю массу текстовой информации. И возникает вопрос, как же ее преподнести таким образом, чтобы посетитель странички легко в ней сориентировался и нашел то, что ему нужно? Ведь мы все прекрасно понимаем, что покупатель, не нашедший у вас желаемого, уйдет к конкурентам.
Варианты оформления меню группы ВКонтакте.
Существует несколько вариантов. Рассмотрим эти варианты, а также их плюсы и минусы:
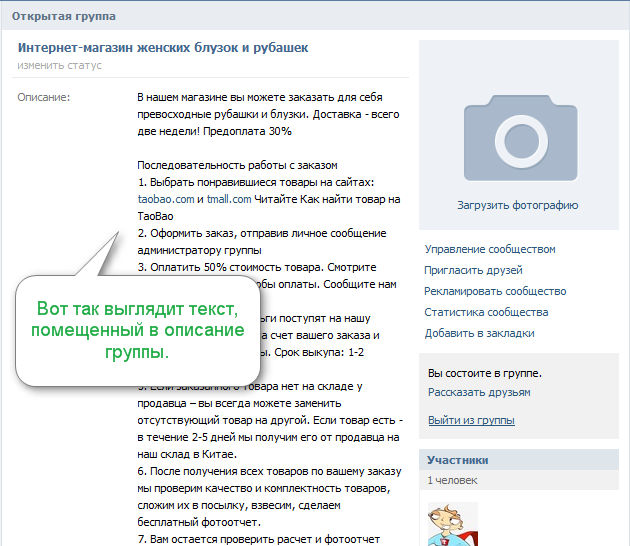
Вариант 1. Всю текстовую информацию вы просто публикуете в описании группы.
Плюсы: это самый простой и быстрый способ размещения информации: не нужно обладать никакими специальными умениями.
Минусы: данная информация неудобна для восприятия, тем более, если ее достаточно много: только самые настойчивые посетители дочитают текст до конца.
О том, как изменить описание группы, мы рассказывали в первом уроке Как создать группу в ВКонтакте за 3 шага

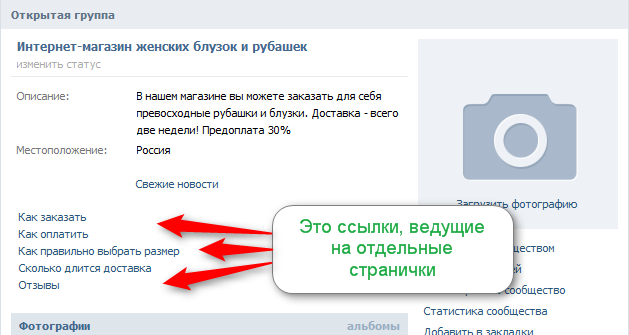
Вариант 2. В группе создаются отдельные странички для каждого раздела информации. Странички оформляются в виде текстового (т.е. без картинок) меню.
Плюсы: посетителю такой группы гораздо удобнее ориентироваться в информации, чем в предыдущем случае.
Минусы: этот способ не имеет никакой эстетической ценности, таким меню пользоваться пусть и удобно, но скучно.

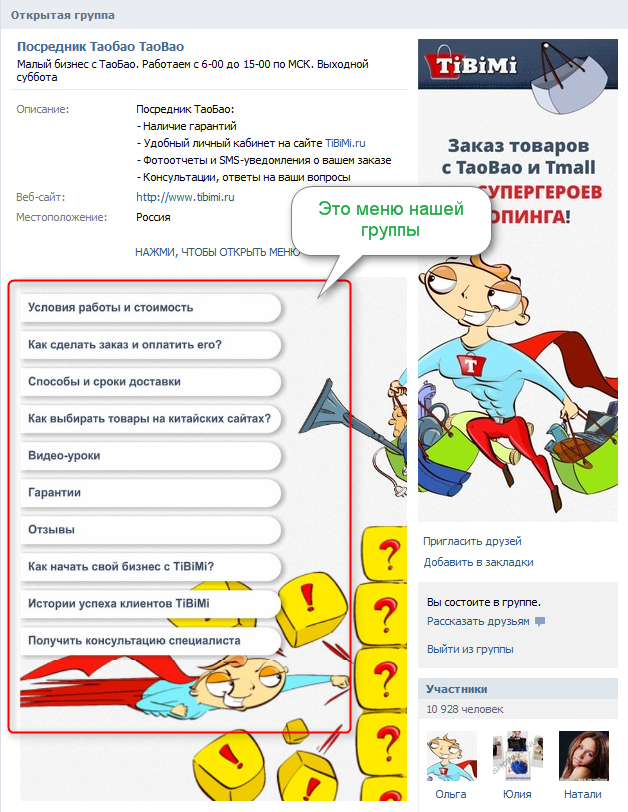
Вариант 3. В группе создаются отдельные странички для каждого раздела информации. Странички оформляются в виде красивого графического (т.е. с картинками) меню.
Плюсы: тут стоит отметить не только удобство использования, но и привлекательный внешний вид меню, которое можно оформить в единой концепции со всей группой. Немного потрудившись и «набив руку», вы сможете нарисовать любое меню, какое только пожелаете.
Минусы: рисование такого меню требует хоть и начальных, но все же навыков владения графическими программами и базовые знания wiki-разметки (wiki-разметка - это особая система редактирования страниц на сайте vk.com, о которой мы вам еще расскажем).
Это самый выигрышный на наш взгляд способ оформления группы. Например, у нашей группы вот такое красивое меню:

По мере развития своих навыков вы сможете создавать все более сложные и красивые варианты меню для своей группы. Мы же покажем вам, как сделать несложное графическое меню – легкий в исполнении и эффектный вариант. Но обо всем по порядку.
Концепция группы ВКонтакте.
Прежде чем приступить к оформлению группы, нужно подумать над ее концепцией. Какую информацию вы будете сообщать клиенту? На какие разделы ее можно поделить? Что является основным, а что – менее важным? Что бы вы хотели отразить в меню? Набросайте на листе бумаги эскиз, как могла бы выглядеть ваша группа.
Загружаем аватар и выбираем миниатюру для группы ВКонтакте.
После того, как эскиз готов, подумайте, что могло бы быть изображено на аватаре. Это должна быть картинка, взглянув на которую, клиент либо сразу поймет, о чем эта группа, либо заинтересуется настолько, что задержится в группе и изучит внутренние странички.
Но выбирая картинку на аватар, вам нужно помнить о том, что из аватара получается миниатюра изображения, которая размещается рядом со всеми вашими записями в группе и которую видят клиенты вашей группы у себя в списке групп или в поиске. Поэтому нужно продумать и этот момент тоже: миниатюра должна получиться привлекательной и понятной.
Чтобы установить картинку в качестве аватара, она должна быть сохранена где-то на вашем компьютере. Предварительно вы можете добавить на нее свой логотип, надпись и т.п.
Нажимаем Загрузить фотографию. В открывшемся окне щелкаем по кнопке Выбрать файл. Выбираем файл, который вы предварительно сохранили на компьютере.
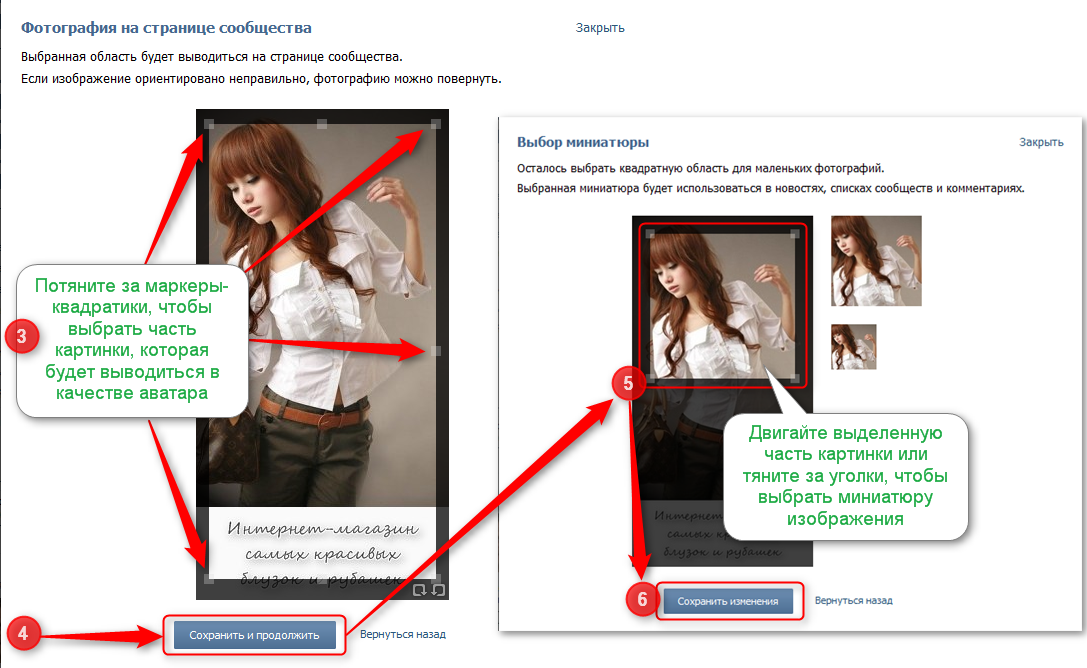
Выбираете ту часть изображения, которая будет установлена в качестве аватара, а затем – миниатюру изображения. Сохраняете:

Вот что у нас получилось:
Небольшой секрет: чем больше картинка, которую вы загружаете в качестве аватара, тем точнее вы можете выбрать участок, который впоследствии станет миниатюрой (попробуйте загрузить большую картинку и сделать миниатюру, и вы поймете, в чем разница).
Ограничения:
- загружаемая фотография должна иметь размер не меньше 200 точек и не больше 7 000 точек по каждой из сторон.
- нельзя использовать фотографии, у которых одна из сторон в разы превышает другую.
- какую бы большую фотографию вы не загрузили, максимальная высота получившегося после всех действий на странице аватара будет не более 500 пикселей. При этом ширина будет стандартная – 200 пикселей.
Создаем простейшее текстовое меню для группы ВКонтакте
Приступим к созданию самого простого текстового меню для вашей группы. Надеемся, вы уже набросали на листке бумаге его схему?
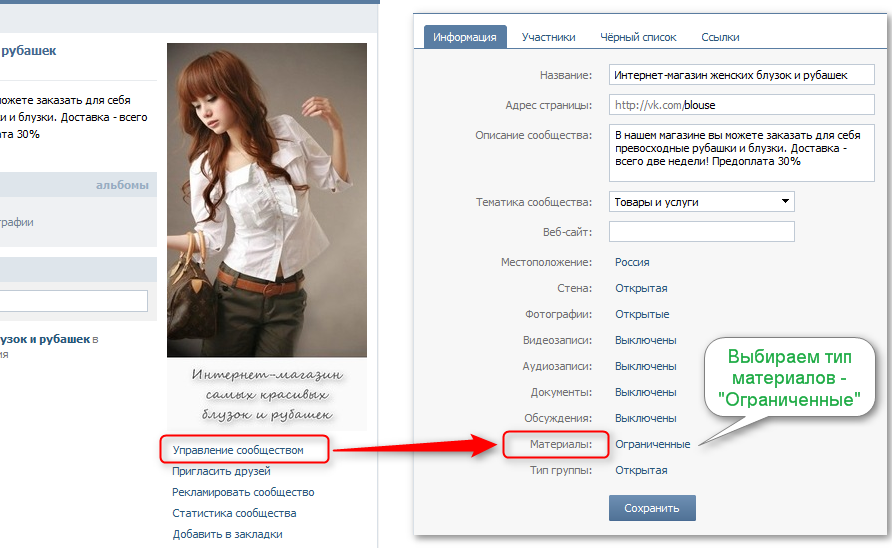
Чтобы иметь возможность создавать меню, нужно подключить такую функцию группы, как Материалы. Для этого заходим в Управление сообществом, выбираем тип материалов – Ограниченные и нажимаем Сохранить.

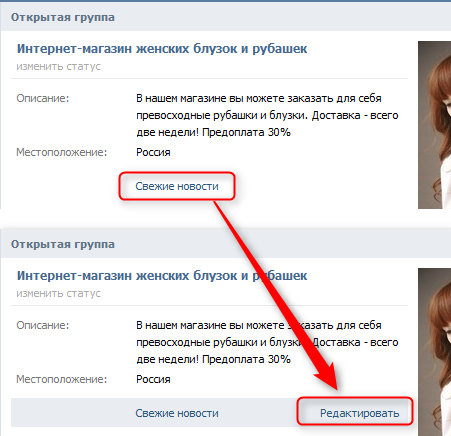
Теперь на главной странице у вас появилась строчка Свежие новости, подведя стрелку курсора к которой, вы увидите кнопку Редактировать.

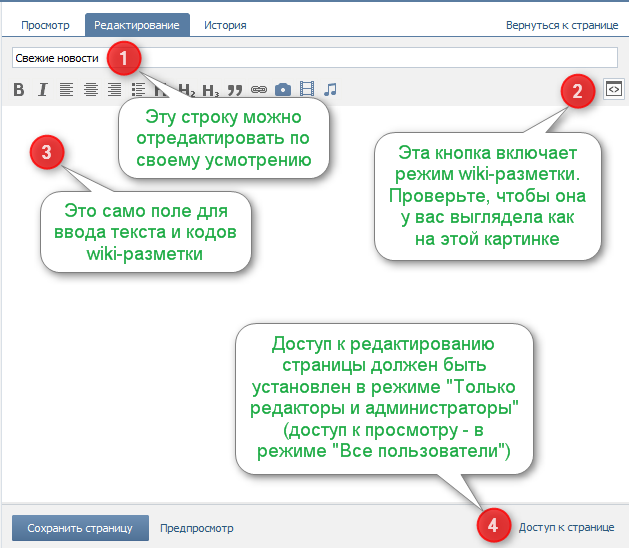
Нажимаем кнопку Редактировать и попадаем в окно редактирования страницы. Впоследствии именно здесь будет твориться магия и из простых букв и символов получаться красивые странички. Чтобы все получилось, нужно, чтобы был включен так называемый Режим wiki-разметки.

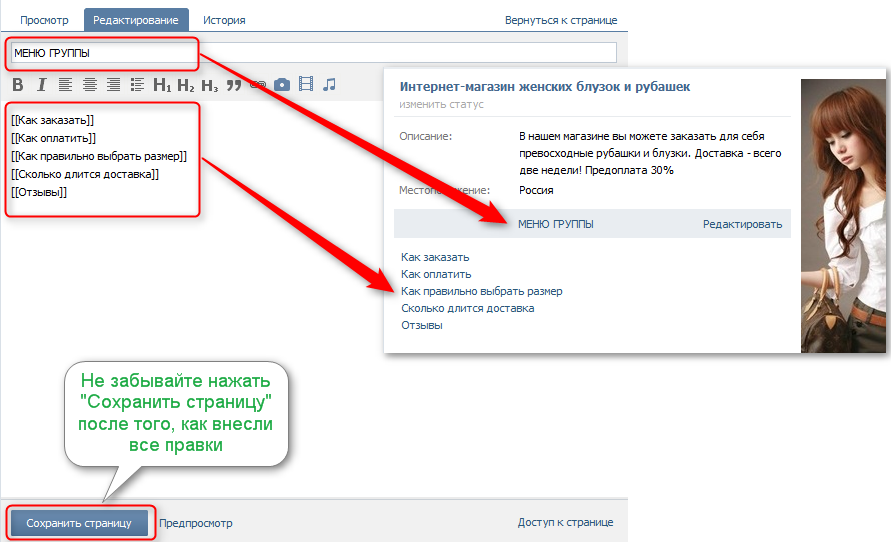
Итак, первый урок магии. Введите в основное поле те пункты меню, которые вы придумали, заключив их в двойные квадратные скобки. После этого нажимаете Сохранить страницу и вуаля! Теперь у вас есть меню, и несколько внутренних страничек для группы (пока что они пустые, мы наполним их в следующих уроках). Группа с внутренними страницами – это уже по сути маленький сайт. Кстати, только что вы сделали первый шаг в освоении wiki-разметки (совсем не страшно, правда?).

А делать красивое графическое меню и наполнять странички группы информацией мы будем в следующий раз.
Домашнее задание
Придумать структуру своей группы и нарисовать ее на бумаге. Выбрать и поставить аватар группы, установить миниатюру изображения группы. Подключить материалы и создать текстовое меню.
Если вдруг что-то осталось для вас непонятным, не стесняйтесь задавать вопросы. Вопросы оставляйте прямо здесь, в комментариях под этим уроком. Следующий урок вы получите ровно через неделю. До встречи!
Напишите нам на почту. Проконсультируем, поможем найти товар, сделаем расчет.
Telegram: @TibimanagerBot. Telegram канал TiBiMi.