Урок 4. Оформление группы ВКонтакте. Часть 3. Как оформить меню в группе в ВКонтакте

11 Ноября
Какими должны быть внутренние страницы для бизнесов, на основе доставки с Таобао. Какого рода информацией наполнять, какие задачи решать. Как оформить внутренние страницы меню. Рассказываем, как сделать текст жирным, курсивом, как сделать маркированный список (т.е. обучаем основам вики-разметки).
В прошлом уроке Оформление группы ВКонтакте. Часть 2. Рисуем графическое меню в Photoshop мы разобрались, как нарисовать красивое меню для вашей группы. А сегодня мы научимся размещать меню непосредственно на странице в ВКонтакте и создавать для него внутренние страницы. Итак, поехали!
Шаг 1. Загружаем элементы меню на сайт vk.com
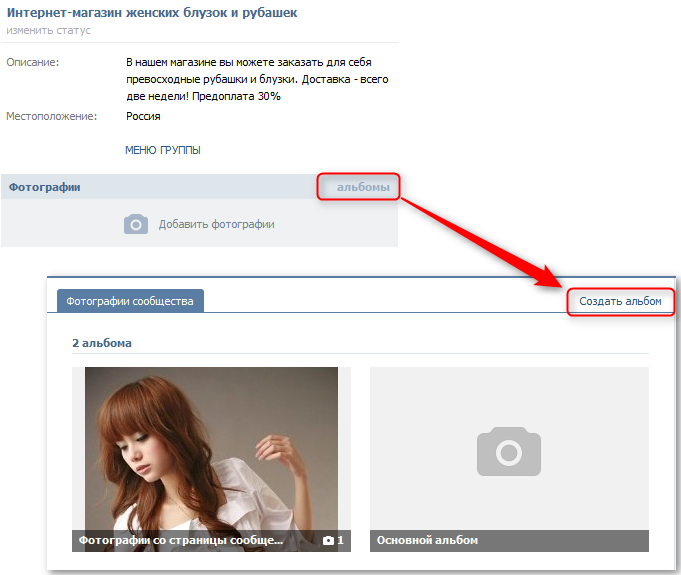
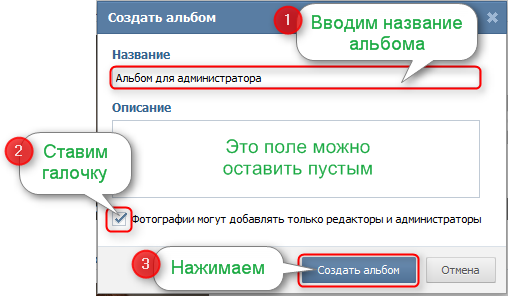
Заходим в группу и создаем в ней альбом, в который будем загружать элементы меню, получившиеся при выполнении задания предыдущего урока. Для этого нажимаем на Альбомы в блоке фотографий на главной странице и в открывшемся окне выбираем Создать альбом. Назовем его Альбом для администратора.


Примечание: если у вас нет блока фотографий на главной странице, то заходим в пункт Управление сообществом (мы уже делали это в первом и втором уроках) и там напротив пункта Фотографии выбираем Открытые или Ограниченные (более подробно об альбомах и о том, какие они бывают, мы расскажем в одном из следующих уроков).
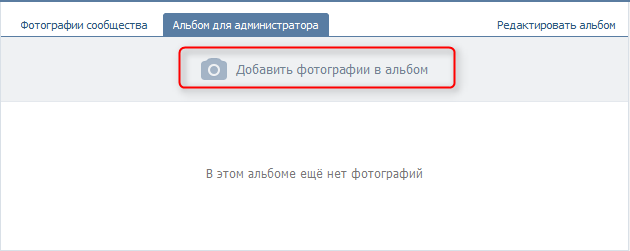
У вас откроется только что созданный пустой альбом. Нажмите Добавить фотографии в альбом и загрузите части меню, которые вы нарисовали.

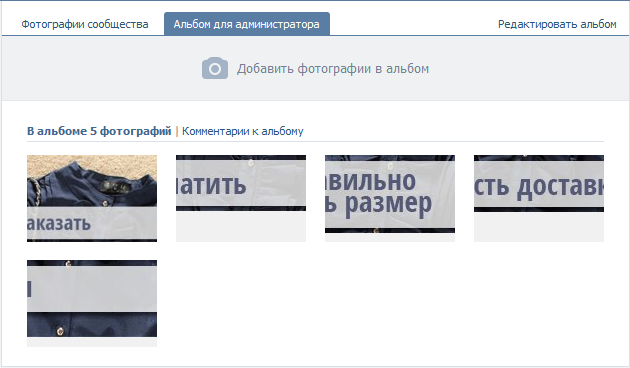
Нажмите кнопку Сохранить фотографии внизу страницы. Ваш альбом теперь выглядит примерно так:

Осталось собрать из этих частей меню группы.
Шаг 2. Собираем меню из элементов
Заходим на страницу редактирования меню (как это сделать, смотрите во втором уроке). Проверяем, чтобы был включен режим редактирования Режим wiki-разметки. Сейчас у вас здесь (если вы выполняли задания второго урока) написаны пункты вашего меню, заключенные в квадратные скобки. Их мы пока не трогаем, а пишем ниже:
[[photo-уникальный_номер|388px;noborder;nopadding| ]]
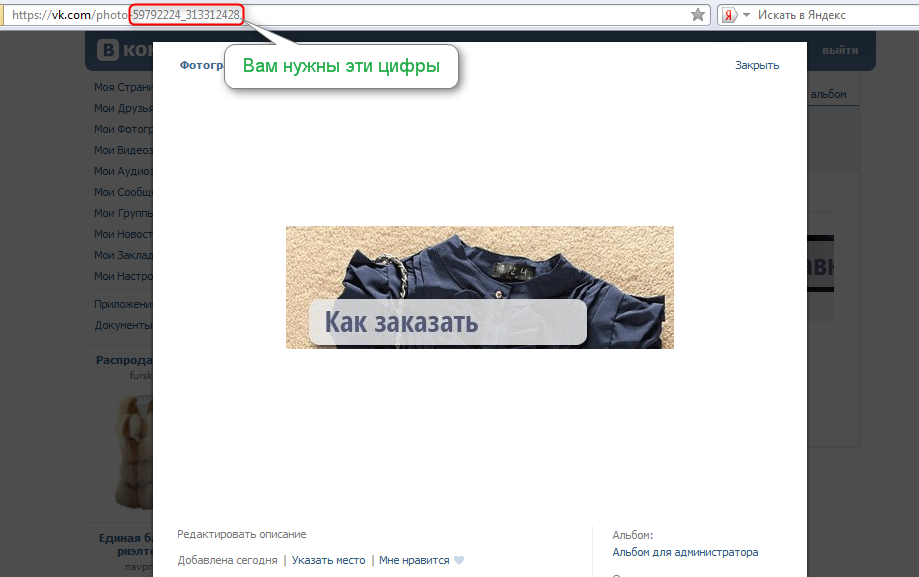
уникальный_номер - это номер фотографии, который присваивается ей при загрузке на сайт vk.com. Чтобы его посмотреть, откройте загруженную фотографию, кликнув по ней, и посмотрите в адресную строку браузера:

388px – это ширина вашего меню
Noborder – означает, что вашим элементам меню не добавляется обводка по контуру черным цветом
Nopadding – означает, что между картинками не будет расстояния (что нам и нужно, чтобы меню было цельным).
Пробел в конце обязателен, иначе ничего не получится.
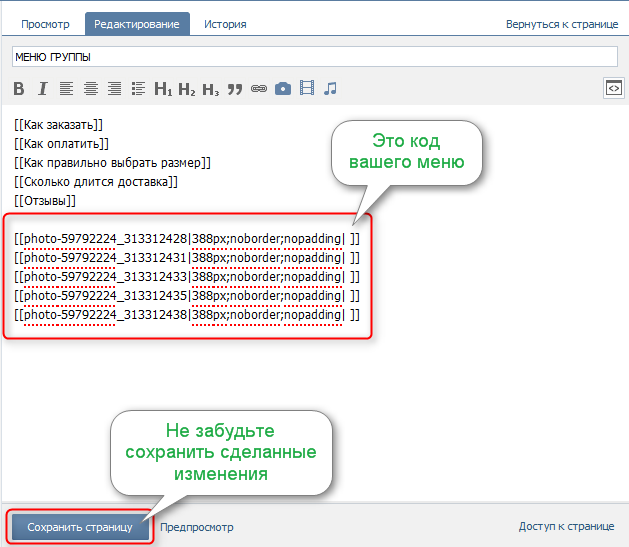
У вас должно получиться столько строчек, сколько пунктов в вашем меню (и, соответственно, сколько вы рисовали картинок):

Будьте внимательны и не перепутайте порядок расположения картинок.
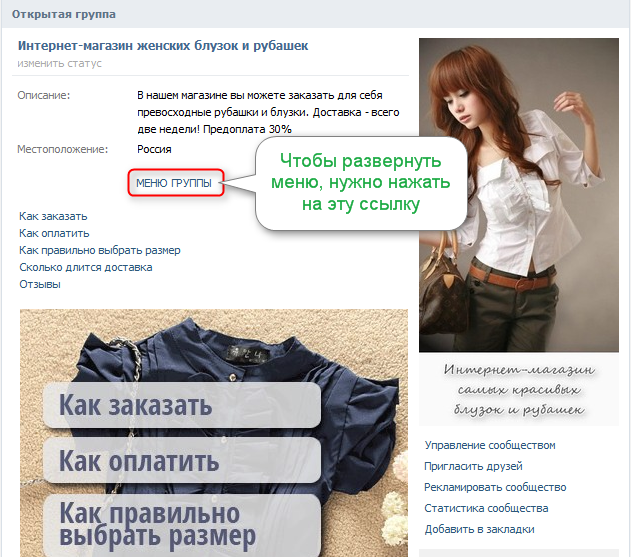
Заходим на главную страницу группы, обновляем ее (нажимаем кнопку Обновить в браузере или просто F5). Любуемся полученным результатом!

Шаг 3. Прикрепляем к меню внутренние страницы
Создавая меню для группы в режиме редактирования материалов во втором уроке, мы писали его пункты, заключенные в квадратные скобки. Сейчас вы видите их над вашим красиво оформленным меню в виде ссылок: на нашем примере это ссылки Как заказать, Как оплатить и т.д.
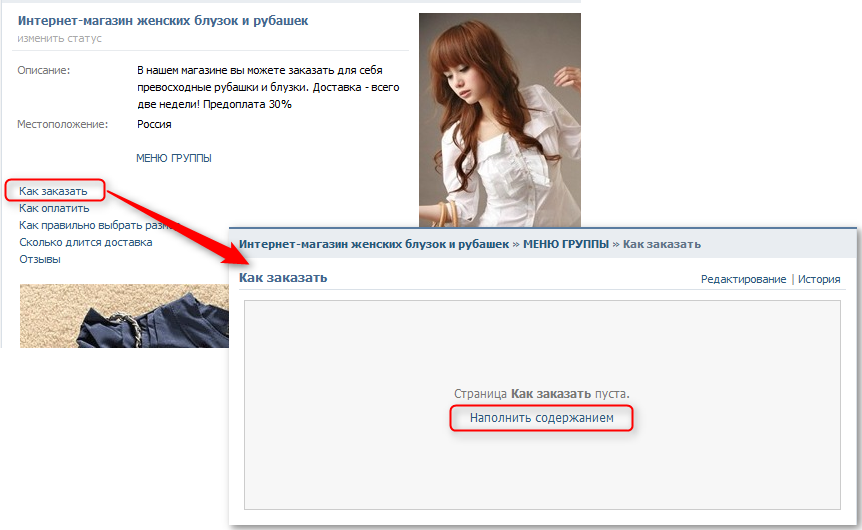
Нажимаем на первую из них (у нас это ссылка Как заказать) и видим перед собой сообщение о том, что страница Как заказать пуста, с предложением наполнить ее содержанием:

Нажав на кнопку Наполнить содержанием, мы попадаем на уже знакомую нам страницу редактирования материалов.
Сразу проверяем, какой у нас установлен доступ к странице (напомним, что доступ к просмотру страницы нужно установить - Все пользователи, а доступ к редактированию – Только редакторы и администраторы), и наполняем ее информацией.

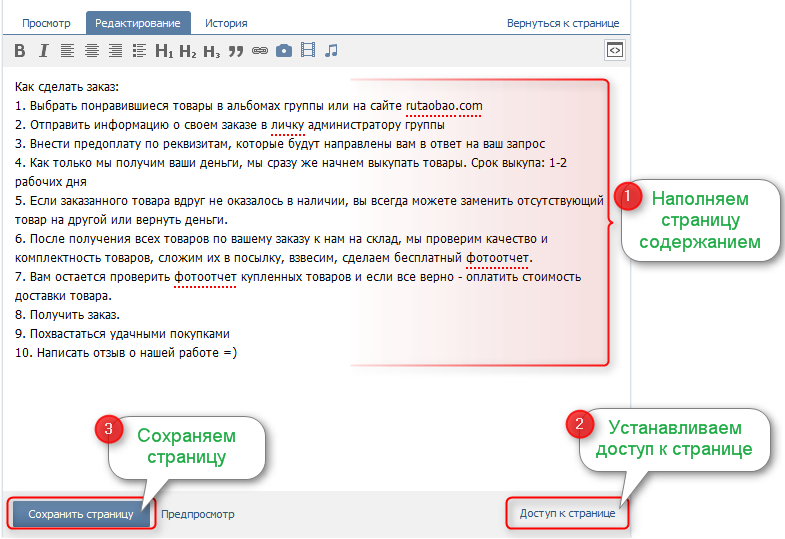
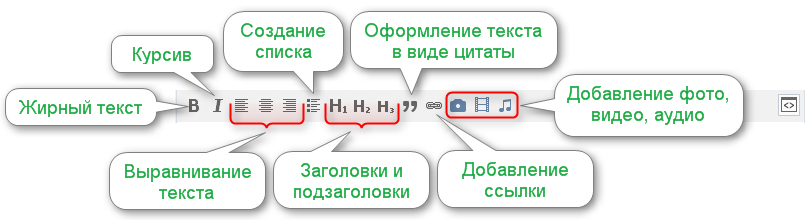
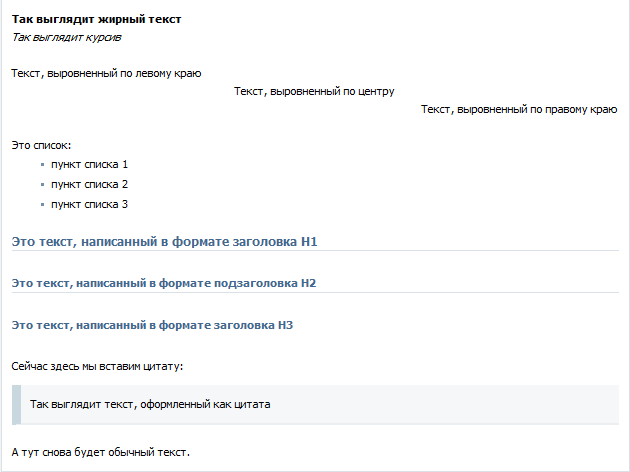
Наполняя страницу информацией, вы можете для расставления акцентов использовать панель форматирования текста, чтобы сделать текст жирным, курсивным, добавить выравнивание или список:

Форматировать текст при помощи этой панели не сложнее, чем работать в Word: вы просто выделяете текст при помощи мыши и нажимаете нужную вам кнопку.
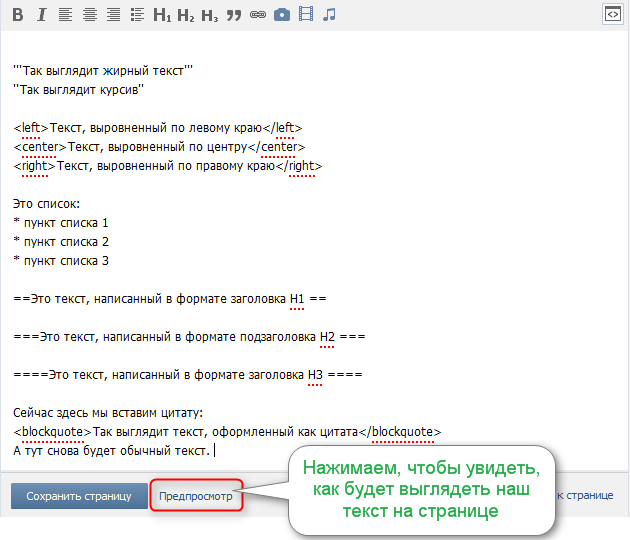
Поскольку вы находитесь в режиме wiki-разметки, то при применении команд форматирования к вашему тексту будут добавляться определенные символы. Например, при выборе команды курсив, то слово, которое вы хотите выделить курсивом, будет окружено кавычками. Эти символы – и есть элементы языка wiki-разметки. Чтобы посмотреть, как будет выглядеть текст на странице, нажмите кнопку Предпросмотр:

И вот, что получится:

Примечание: мы рекомендуем учиться редактировать текст именно в режиме wiki-разметки, т.к. он дает предсказуемый результат в отличие от визуального режима редактирования, который нестабильно работает в разных браузерах. Иногда даже однократное переключение на визуальный режим редактирования ломает оформление страницы.
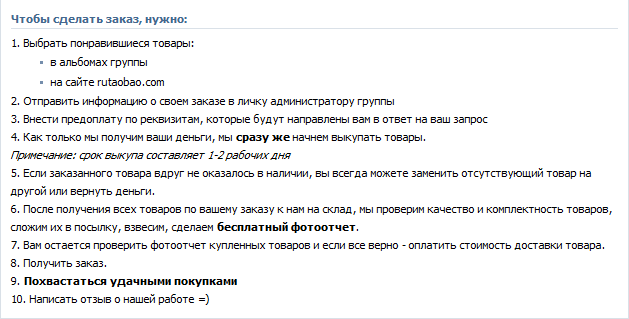
При помощи полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу. Вот что у нас получилось (на забывайте, что это всего лишь пример):

Повторяем этот шаг для каждой из наших страниц (у нас это Как заказать, Как оплатить, Как правильно выбрать размер и Сколько длится доставка) кроме страницы Отзывы. Про страницу Отзывы мы вам расскажем в одном из следующих уроков.
Остается выяснить адреса только что созданных вами страниц и прикрепить их к меню.
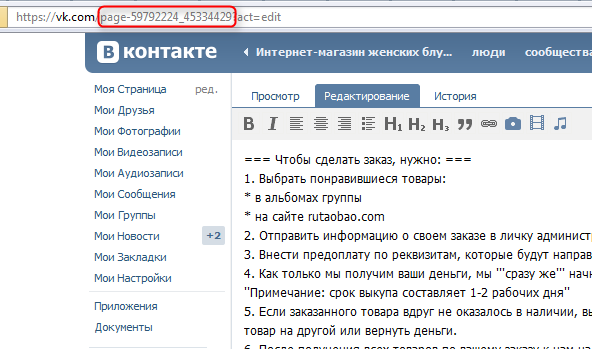
Для того чтобы выяснить адрес страницы, снова перейдите в режим редактирования и посмотрите в адресную строку браузера (аналогично, как мы выясняли индивидуальный номер фотографий для вставки в меню):

И теперь добавляем этот адрес к тому коду, который вы писали для меню:
[[photo-уникальный_номер|388px;noborder;nopadding|адрес страницы]]
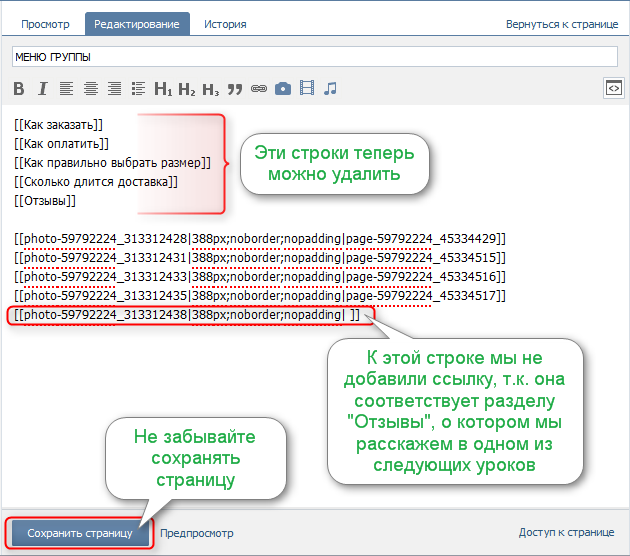
Будьте внимательны и не перепутайте ссылки. В нашем примере получилось так:

Удаляем строки, отмеченные на картинке, и сохраняем страницу.
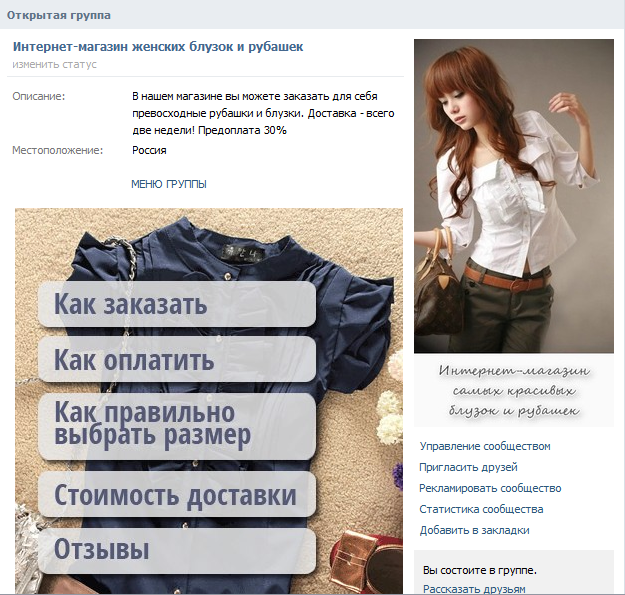
Поздравляем, меню вашей группы готово!

Домашнее задание: создайте внутренние страницы для меню вашей группы ВКонтакте, наполните их содержанием (обязательно используйте wiki-разметку: выделите важные моменты жирным шрифтом или курсивом, добавьте маркированный список, подзаголовки и т.п.). Присоедините внутренние страницы к графическому меню, которое вы рисовали на прошлом уроке. Пришлите нам ссылку на вашу группу, чтобы похвастаться результатом.
Напишите нам на почту. Проконсультируем, поможем найти товар, сделаем расчет.
Telegram: @TibimanagerBot. Telegram канал TiBiMi.