Урок 6. Как оформить внутренние страницы группы ВКонтакте картинками

26 Ноября
Во втором уроке Оформление группы ВКонтакте мы с вами придумывали, о чем будут внутренние страница вашей группы, а в четвертом Как оформить меню в группе в ВКонтакте – создали их и приступили к наполнению содержанием.
Возможно, наполняя внутренние страницы информацией, вы столкнулись с необходимостью вставлять в них картинки. Сегодня мы подробнее остановимся на этом вопросе.
Немного теории
У людей, которые профессионально занимаются оформлением сайтов и страниц в ВКонтакте, есть свой сленг. Верхнюю часть страницы, которая одинакова для всего сайта и несет общую информацию, либо присутствует в декоративных целях, принято называть шапкой. Аналогичную часть внизу страницы – подвалом. В дальнейшем повествовании мы тоже будем употреблять эти термины.
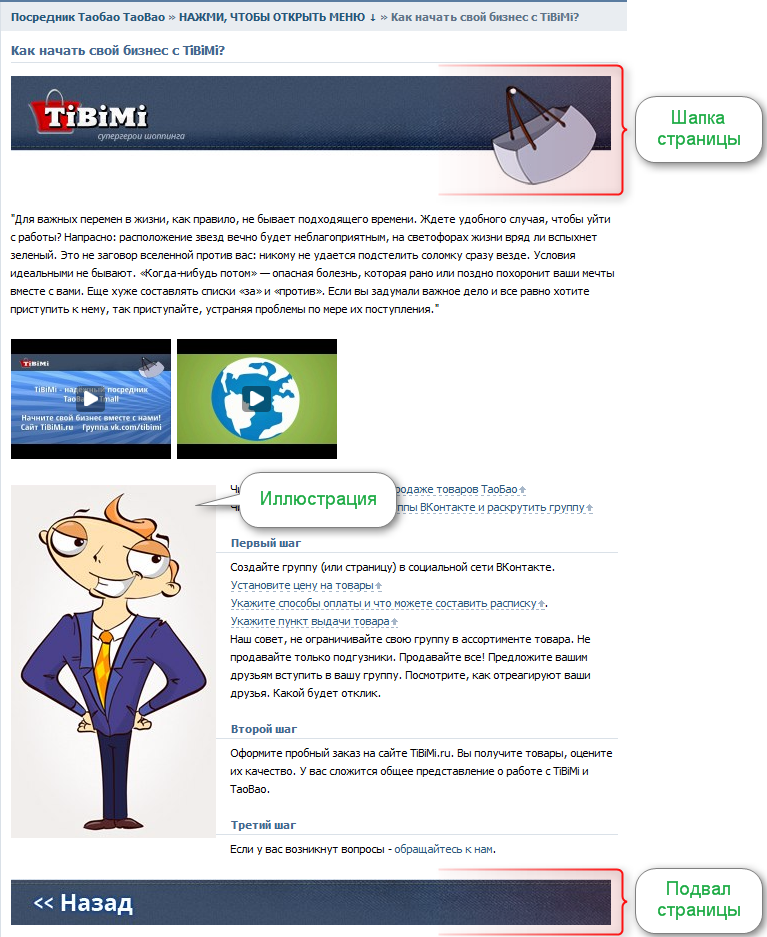
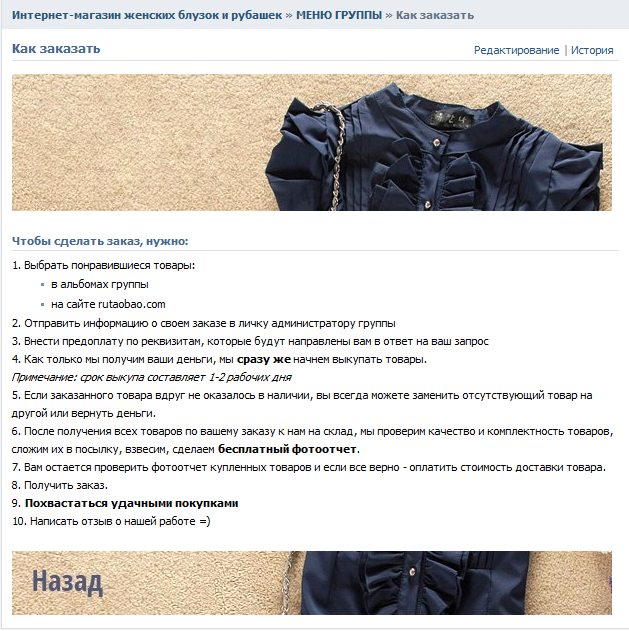
Например, на страницах нашей группы vk.com/tibimi шапка добавлена для того, чтобы поддержать единый стиль оформления, а подвал дополнительно позволяет осуществить переход на страницу с меню (при нажатии на кнопку Назад):

Помимо шапки и подвала иллюстрации могут содержаться и по ходу текста. Например, на картинке, представленной в качестве примера выше, добавлено изображение нашего корпоративного героя – ТиБиМена.
Мы рекомендуем использовать картинки для оформления страниц группы ВКонтакте в двух случаях:
- Когда проще один раз показать, чем долго описывать. Например, чтобы объяснить клиентам, как правильно определить свой размер: где нужно измерить, как прикладывать сантиметровую ленту и т.д. Также при помощи картинки можно наглядно показать процесс заказа от заявки до получения (пример такой схемы вы можете посмотреть на главной странице нашего сайта tibimi.ru).
- Ну и, конечно, чтобы привлечь внимание клиента, ведь статистика утверждает, что информация, подкрепленная иллюстрациями, воспринимается читателем как более интересная.
Как правильно подобрать картинки для страниц группы ВКонтакте:
- Картинки должны быть хорошего качества, без мелких трудноразличимых деталей. Все знают, что при загрузке картинок на сайт vk.com, их качество уменьшается (так работает сайт vk.com и мы ничего не можем с этим сделать), поэтому мелкий текст может стать нечитаемым, а какие-то детали расплывутся и будут выглядеть неопрятно. Обязательно проверяйте, как выглядят ваши картинке на страницах, и в случае возникновения проблем с качеством меняйте их на другие.
- Картинок не должно быть слишком много: лучше одна, но качественная, продуманная, привлекающая внимание, чем несколько разрозненных и не объединенных общей идеей. Естественно, что изображение должно соответствовать тексту, как бы усиливая его.
- Картинки на разных страницах должны сочетаться между собой, быть одного размера, чтобы у посетителя создалось ощущение единой концепции оформления всей группы.
Переходим к практике.
Шаг 1. Оформление шапки и подвала страницы ВКонтакте
Что такое шапка и подвал страницы, мы вам уже рассказали, а теперь разберемся, как их оформить картинками.
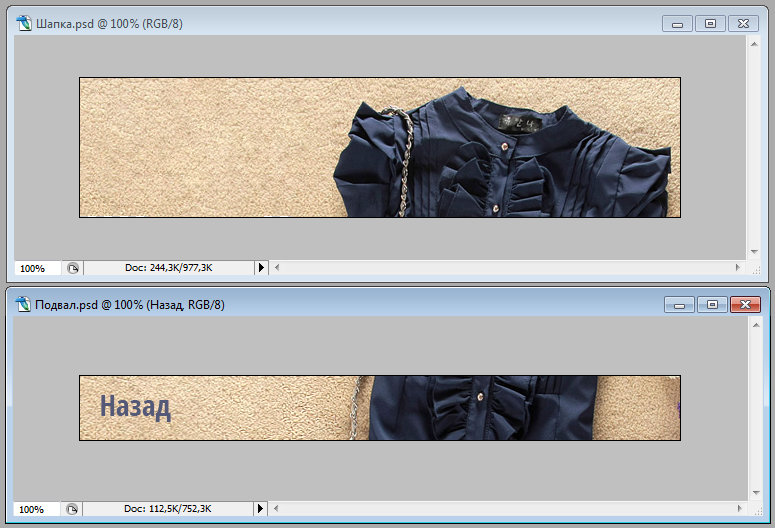
Картинки для оформления шапки и подвала страниц должны быть 600 пикселей в ширину и не менее 40 пикселей в высоту. В принципе, высота может быть любая, но мы не рекомендуем делать ее слишком большой (больше 200 пикселей), так как в этом случае страница будет смотреться некрасиво. Если вы плохо владеете графическими программами, то для того, чтобы создать такие картинки, рекомендуем снова посмотреть урок 3 Рисуем графическое меню в Photoshop, где мы показывали основы рисования в программе Photoshop.
У нас получились такие картинки:

Готовые картинки сохраните в формате PNG (аналогично тому, как мы сохраняли меню группы) и загрузите в Альбом для администратора, который мы создали в уроке 4 Как оформить меню в группе в ВКонтакте.
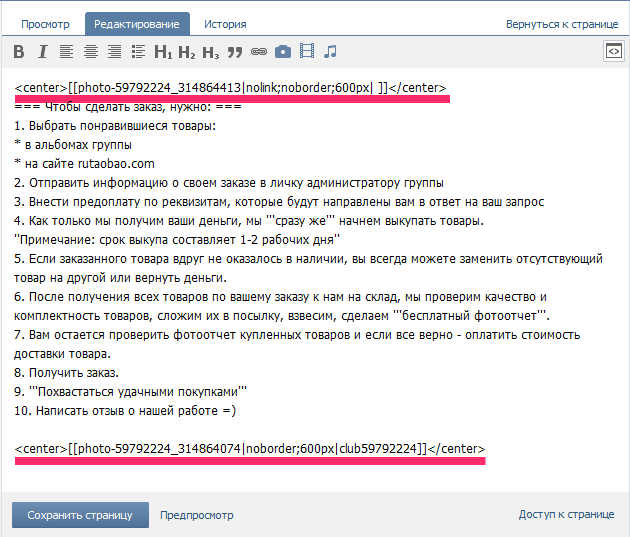
Чтобы вставить картинку в виде шапки или подвала страницы, нужно зайти в раздел редактирования страницы и самой верхней или, соответственно, самой нижней строчкой вставить код:
<center>[[photo-уникальный_номер_картинки|nolink;noborder;600px| ]]</center>
Если вы забыли, что такое уникальный номер картинки и где его взять, вы всегда можете вспомнить, заглянув в урок 4 Как оформить меню в группе в ВКонтакте.
Чтобы дополнить картинку подвала ссылкой на главную страницу группы (как это сделано в группе vk.com/tibimi и как мы хотим сделать в нашем примере), код должен быть таким:
<center>[[photo-уникальный_номер_картинки|noborder;600px|идентификатор_групы]]</center>
Идентификатор группы – это тот адрес страницы, который присваивается группе при ее создании. Он состоит из слова club и цифр. Несмотря на то, что мы уже поменяли адрес страницы на свой, нам не составит труда его выяснить.
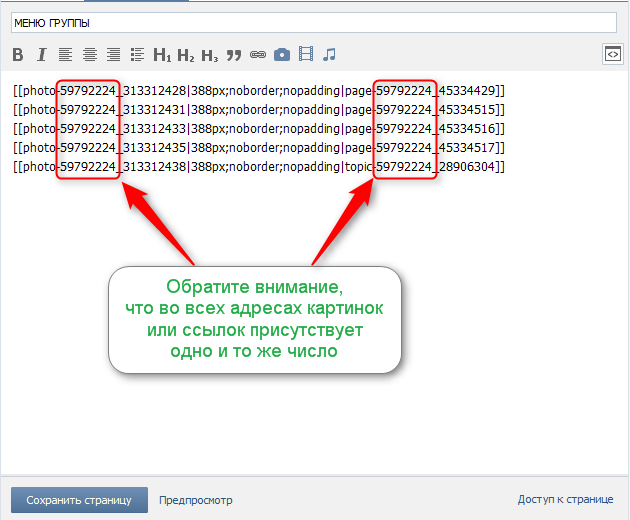
Если вы зайдете на страницу редактирования меню группы и внимательно взглянете на уникальные номера картинок и страниц, то увидите, что все они начинаются с одного и того же числового значения:

Идентификатор группы, как уже было сказано, состоит из слова club и этого числа (без пробелов). Например, в нашем случае это club59792224
В итоге код нашей страницы выглядит так:

Что в итоге получилось:

Данные действия необходимо повторить для всех страниц группы.
Шаг 2. Вставка картинок внутри текста в группе ВКонтакте
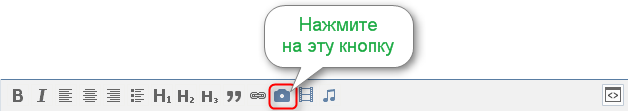
Чтобы вставить картинку по ходу текста вашей страницы, ее также нужно загрузить в Альбом для администратора. Затем, находясь в разделе редактирования страницы, нажать на кнопку добавления фотографии:

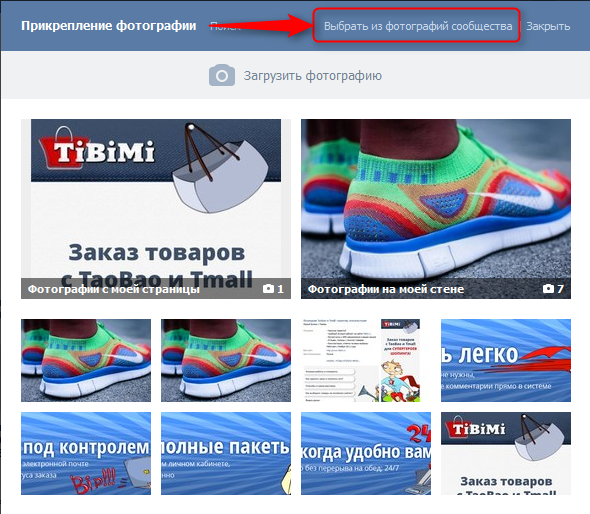
Затем выберите пункт Выбрать из фотографий сообщества

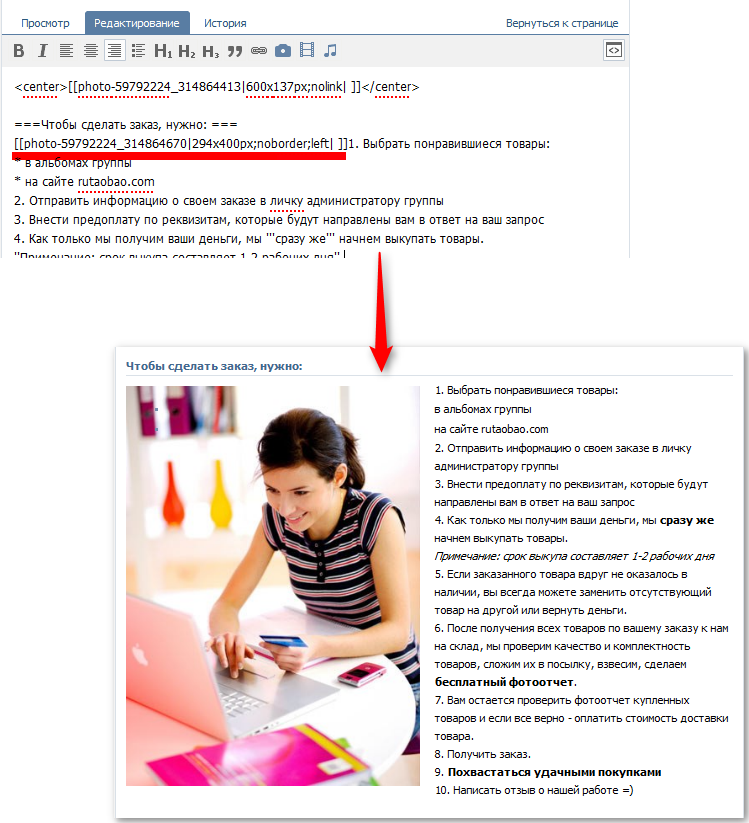
В открывшемся окне выберите фотографию, которую вы загрузили для добавления на страницу. В ваш код страницы в самом низу добавится строчка типа [[photo-59792224_314864670|294x400px;noborder| ]]
Скопируйте эту строчку в ту часть текста, где вы хотите видеть картинку. Сейчас ваша картинка будет расположена таким образом, что текст будет только сверху или снизу от нее. Чтобы текст обтекал картинку не только сверху и снизу, но и по боковой стороне, вам нужно вручную дописать после команды noborder через точку с запятой команду:
- left, если вы хотите, чтобы картинка находилась у левого края страницы
- right, если вы хотите, чтобы картинка находилась у правого края страницы
В нашем примере получилось так:

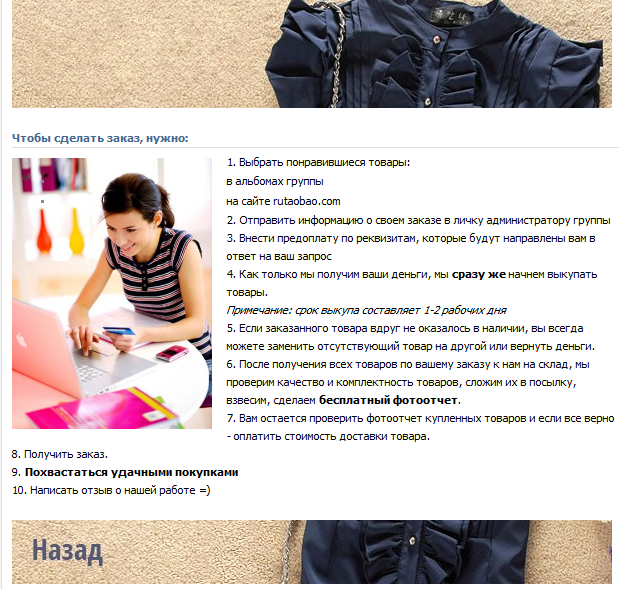
Мы видим, что картинка занимает слишком много места. Чтобы ее уменьшить, мы вручную можем задать необходимые нам размеры. Например, в нашем коде картинки: [[photo-59792224_314864670|294x400px;noborder;left| ]] указаны цифры 294x400px. Первая цифра – ширина изображения, вторая – высота изображения. Вообще для того, чтобы картинка приобрела определенный размер, достаточно указать только ширину, а высота будет рассчитана автоматически (пропорционально). Укажем ширину 200 пикселей. Тогда наш код картинки будет выглядеть так: [[photo-59792224_314864670|200px;noborder;left| ]]
При этом, если посетитель группы нажмете на картинку, картинка откроется для него в исходном размере.
Такой результат нас устраивает:

Примечание: мы не рекомендуем значительно (больше, чем в 2,5-3 раза) изменять размер изображения таким способом, т.к. в этом случае на изображении появятся искажения, пятна, точки и т.п. Уменьшите размер изображения на своем компьютере, а уже потом загружайте в альбом.
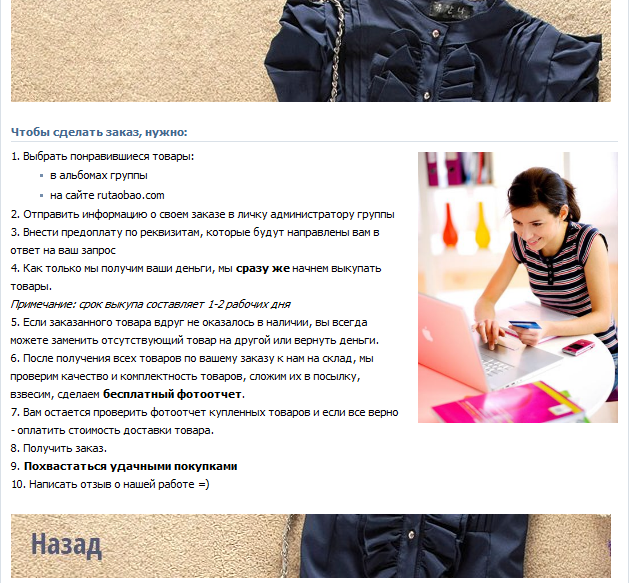
Если мы хотим, чтобы картинка находилась у правого края страницы, то мы заменяем слово left на right и получаем результат: [[photo-59792224_314864670|200px;noborder;right| ]]

Итак, надеемся, теперь вам понятно, как оформить свои страницы группы картинками. Если у вас остались вопросы, не стесняйтесь нам их задавать.
Домашнее задание: оформить внутренние страницы группы, добавив картинки в шапку и подвал страницы. Добавить хотя бы одну картинку по ходу текста любой страницы, выровнять ее сначала по левому, а потом по правому краю страницы, выбрать лучший вариант и сохранить его.
Напишите нам на почту. Проконсультируем, поможем найти товар, сделаем расчет.
Telegram: @TibimanagerBot. Telegram канал TiBiMi.